Emulate dark mode in your browser
How to emulate dark mode aka how to set the "prefers-color-scheme" in your browser? By this I don't mean setting the browser's color theme to dark, I speak about how to force a web page to dark mode?
This was a question I had today, and I didn't find a proper answer immediately, because I simply didn't know the proper words I had to search for. I hope this post will help you, at least it will help me in the future.
Let me show you the easiest way to achieve that in the most popular browsers: Chrome, Firefox, and Safari.
In summary, the emulation of the dark/light mode of a page is pretty simple to access, but they are not easy to find, because in all 3 browsers the icons are small and not very intuitive without proper labels.
Chrome
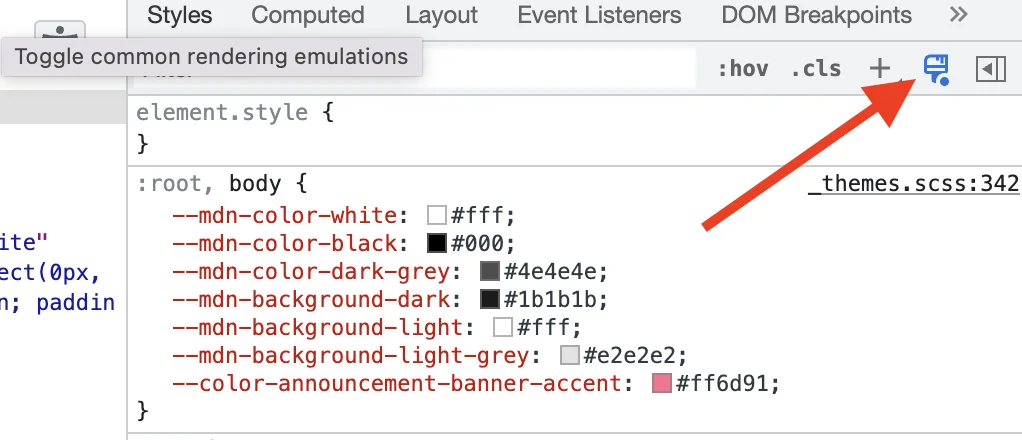
Open the developer tools and select "Elements". In the sidebar select "Styles". Next to the filter, there are some small icons. The paint brush icon will let you switch the color scheme between "automatic", "light", and "dark".

Firefox
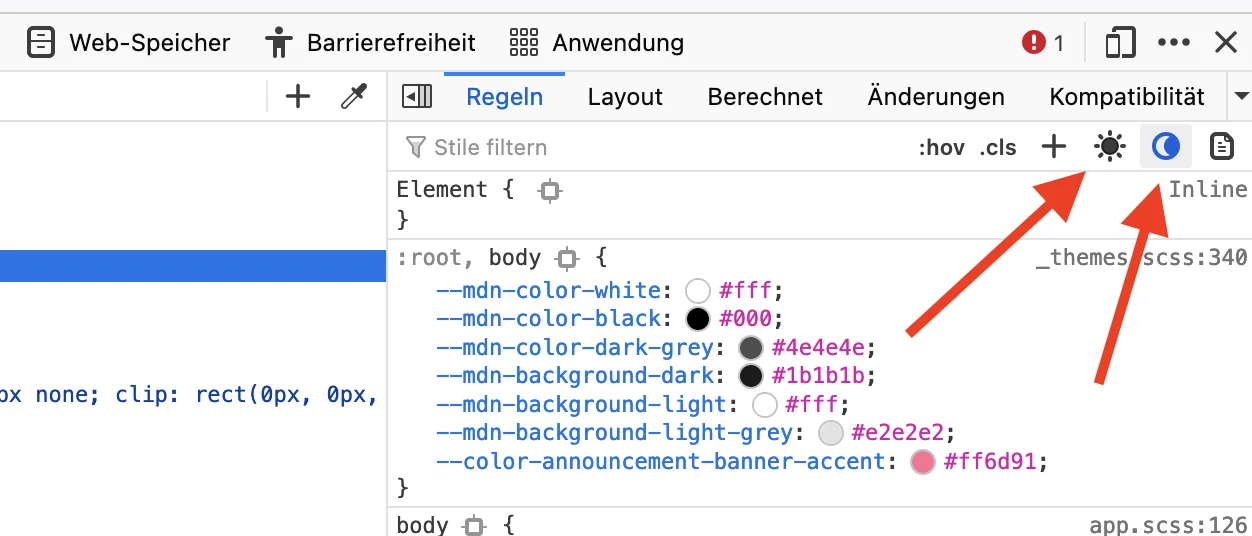
Open the developers tools and select the "Inspector". Select "rules" in the sidebar, below these tabs there are 2 small icons on the right-hand side: A sun and a moon. By clicking on that it will switch between light and dark mode.

Safari
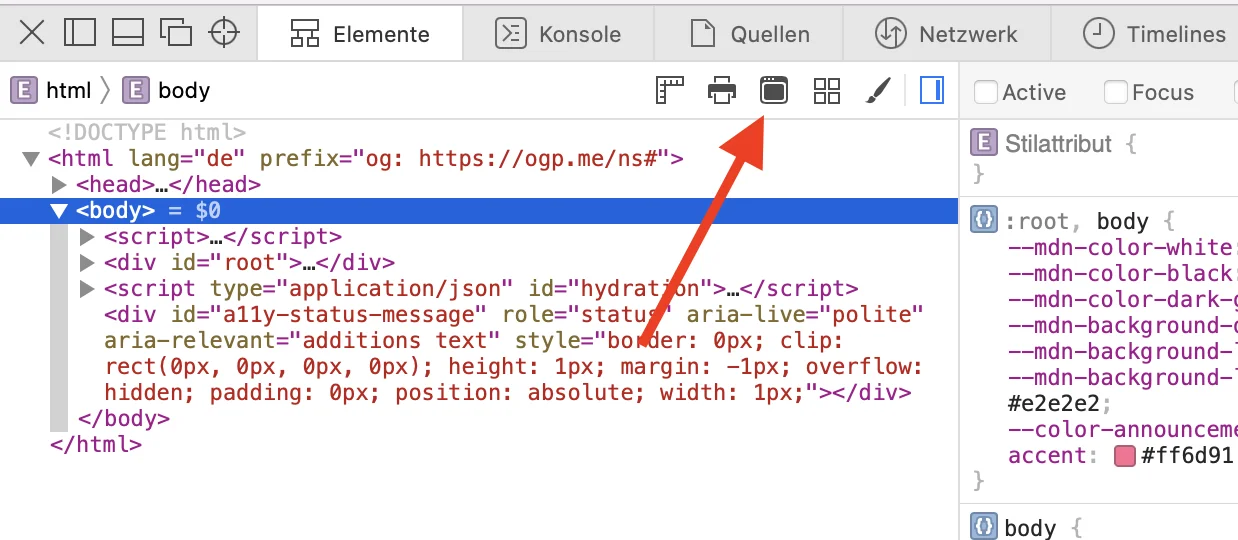
Open the developer tools and select "Elements". Above the DOM there are some small icons. The one which indicates a "window" (with the three dots in the top left corner) will let you toggle between light and dark mode.